dress
shirt
t-shirt
blouse
이번주에 배워야할 단어네요
shirt는 남방이라는 말을 아이에게 주로 썼는데 비슷한 말이라고 알려줘야겠네요
worksheet-1
점선을 따라서 옷들을 그려보고 아래 단어를 따라서 써보는 활동이네요
새로 익히는 단어들을 처음접하기 부담없는 구성이네요
아이의 기분이 좋은지 오늘은 제가 단어를 계속 읽어대는대도 별 말없이 활동을 하네요
worksheet-2
두번째 활동은 좌측의 그림과 우측의 단어를 알맞게 연결하고 써보는 활동이네요
그림이 좌측에 있는 그림과 똑같고 단어또한 써져 있어서 그런지
눈치껏 틀리지 않고 잘 연결하네요
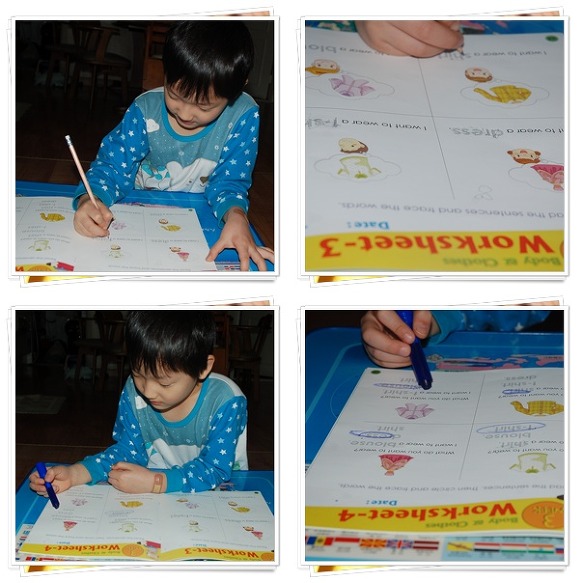
worksheet-3
이번 활동은 'I want to wear a ~'의 문장과 함께 익혀보는 활동이네요
세번째 셔츠를 말하는 아이를 보더니
"엄마 이 옷을 여자옷 같은데 왜 남자아이가 입어?'라고 말하네요
그러고 보니 노란컬러에 목 칼라도 라운딩되서 그런지
약간 여성스러운 느낌이라 아이가 그렇게 느꼈나봐요
worksheet-4
네번째활동은 ' What do you want to wear?'라는 질문에
' I want to wear a ~'를 익혀가며 그림과 맞는 단어를 찾아보는 활동이랍니다
단어를 보지않고 쓸줄을 몰라고 딱 보고 아는지 거침없이 동그라미 치는 태건군이네요
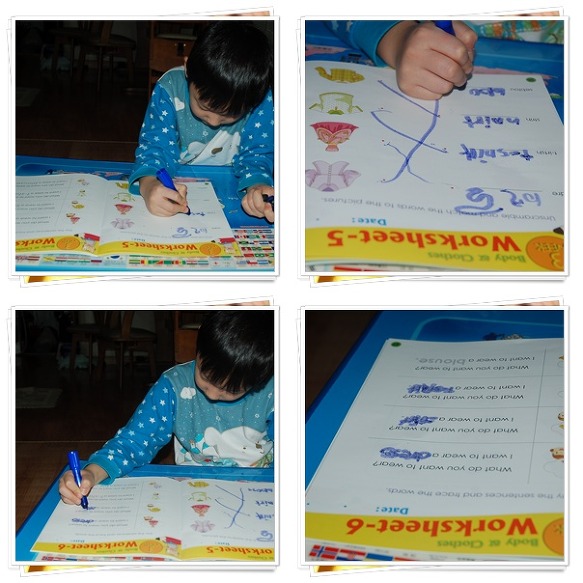
worksheet-5
이번에는 좌측에 순서에 맞지 않게 나열된 알파벳을
재 배열해서 단어를 만들고 맞는 그림과 함께 선으로 연결하는 활동이네요
처음 dress단어를 순서를 찾기 힘들어 하더니
이내 오른쪽을 흘끗 보면서 순서에 맞게 알파벳을 나열해서 단어를 쓰네요
worksheet-6
이번주 마지막 활동을 ' What do you want to wear?'의 질문과
' I want to wear a ~'를 한번더 익혀보는 활동을 하였어요
아이에게 '니가 좋아하는 옷을 뭐니?' 라고 물어보았더니
'난 청바지가 제일 좋아!' 라고 대답하네요
그래서 '청바지는 영어로 jean이라고 해'라고 말했더니
시큰둥 하네요. 자꾸 공부시킬려고 하는것처럼 느껴졌나봐요
어쨌든 이번주에도 홈스쿨 워크북 즐겁게 마쳤네요
var flashVersion = parent.swfobject.getFlashPlayerVersion();if(typeof flashVersion != "undefined" && typeof flashVersion.major != "undefined" && flashVersion.major >= 10 && typeof ExifViewer != "undefined"){ var getTxImages = function () { var result, txImages, images, i, len, img; result = []; images = []; txImages = document.body.getElementsByTagName("img"); len = txImages.length; for (i = 0; i < len; i += 1) { img = txImages[i]; if (/tx-daum-image|txc-image/.test(img.className)) { images.push(img); } } for(var i = 0, len = images.length; i < len; i++){ img = images[i]; if(img.src == "http://cfile205.uf.daum.net/image/1670BE3851332D9A12DB7A"){ result.push(img); images.splice(i, i); break; } } for(var i = 0, len = images.length; i < len; i++){ img = images[i]; if(img.src == "http://cfile205.uf.daum.net/image/25727C3851332D9B0FBC00"){ result.push(img); images.splice(i, i); break; } } for(var i = 0, len = images.length; i < len; i++){ img = images[i]; if(img.src == "http://cfile232.uf.daum.net/image/206C453851332D9B1AD3BC"){ result.push(img); images.splice(i, i); break; } } return result; }; var txImages = getTxImages(); ExifViewer.load({ serviceName: "blog", images: txImages, showAllItem: false, imageViewer: { templateValue: { blogid: encodeURIComponent(BLOGID), articleurl: encodeURIComponent("http://blog.daum.net/red7475/6470594") }, photoList: { photoListProtocol: "blogphotolistselect", photoListDataFromUrl: "http://blog.daum.net/_blog/api/PhotoListSelectImageViewer.do?blogid={blogid}&articleurl={articleurl}&imageurl={imageurl}" }, groupList: { groupListProtocol: "blogcatelist", groupListDataFromUrl: "http://blog.daum.net/_blog/api/CategoryList.do?blogid={blogid}" }, data: { count: txImages.length, getViewingUrl: function (index) { return txImages[index].src; } } } });}

 쑥쑥몰
쑥쑥몰
 체험이벤트
체험이벤트





















 BB 칭찬 스티커판
BB 칭찬 스티커판